我也是第一次写这种地址联动的
刚开始的时候 我还以为直接用select来写 后来公司的ios告知并不是这样的
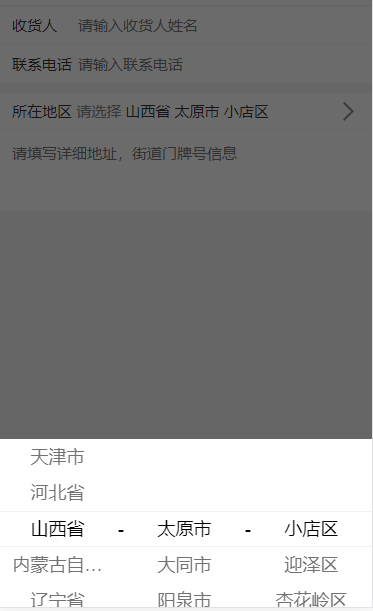
他说应该时这样的

于是第一想法 赶紧找插件吧
但是找了一会未果 就问了公司大神 他刚开始更我讲了滴滴的一个插件
但是不怎么好用 于是乎他又让我用了这个插件
首先使用方法
可以参考官网 http://mint-ui.github.io/#!/zh-cn 这里不多说了 因为下面还有很多内容
在一切准别就绪之后 你会发现官网上给的都很鸡肋 很少的东西
自己整理的思路时正确的 但是怎么实现 实在是想不起来
------------------------------------------------我是分界线--------------------------------------------
于是我开始 找度姨
首先你先找一个全国三级联动的地址json文件
(里面包含二级联动数据,三级联动数据,四级联动数据等,找到自己需要的)
一、html组件
<div>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"> </mt-picker>
<p>地址3级联动:{ {myAddressProvince}} { {myAddressCity}} { {myAddresscounty}}</p>
</div>
二、组件方法
<script>
import { Picker } from 'mint-ui';
import myaddress from '../component/address3.json'
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
isShowAddress:false,
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
divider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},{
divider: true,
content: '-',
className: 'slot4'
},{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'',
myAddressCity:'',
myAddresscounty:'',
}
},
created() {
},
methods: {
goBack (){
this.$router.go(-1)
},
closeShowAddress (e){
if(e.target == this.$refs.selectAddress){
this.isShowAddress = !this.isShowAddress;
}
},
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>
好了 帮大家整理好格式了 好看一点 真爱啊
对了 使用的时候注意一点 就是你的address.json 我刚开始复制这个的时候一直把这个json外部写一个【】
然后一直不出来汉字 只有第一列是数字 然后觉得自己好白痴
反正你把这些写上去就会有上图的效果了
——————————————补充——————————————
还有一些朋友不太明白我写的,出现了各种问题,我刚才又整理了一遍。再详细一些(我只能这样了)。
别忘记引入mint-ui的文件(希望大家学会看文档鸭~)
<link rel="stylesheet" href="https://unpkg.com/mint-ui/lib/style.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/mint-ui/lib/index.js"></script>
有的人出现的问题是因为address.json文件的问题,其实人家已经把下载地址写在上面了 ,为啥木有人看捏 (哭死啊)
我这里把三级联动的文件发出来吧 由于文章已经很长了 我会单独写一篇文章 有需要的直接复制就可以了
唉呀妈呀 当仙女可真累啊
三级联动json文件地址:https://www.cnblogs.com/WoAiZmm/p/10001426.html
格式自己整理吧(蜜汁微笑)